How to make a background in html?

To create a website, an important questionis how to make the background in html. This procedure involves the use of certain tags - code words and letters. Thanks to them, you can put a different background, make it monophonic - fill, or put in place of the background any picture. Such actions are very useful for all typesetters, and for those who decided to "dress up" their site on their own.
Making the background
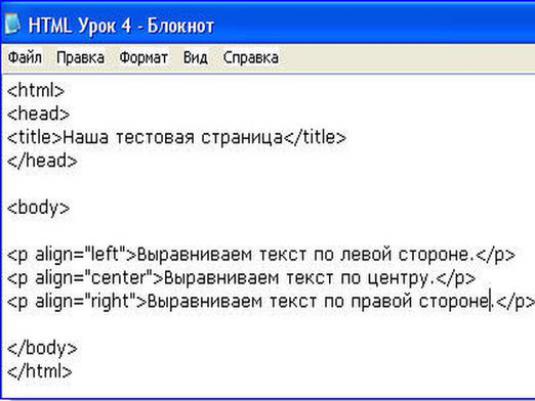
Before you can make a html site background, you need to open the html page code in a text editor. It should be remembered that the tags on the page are placed vertically. Then, between the tags <head> ... </ head>, you need to put a tag <style> ... </ style> - these tags are needed in order to clarify the style of the elements of this web page. On the spot of three points it is necessary to prescribe - body {background:}. This is the parameter by which you can set different styles for the page background. You can do the color setting operation in two ways. First:
body {background: # 000000} - Now the page background should turn black.
This method is also suitable for setting andcolor, and picture background. It is after the colon, you can put either a color code or a link to a picture. And you can use a method that only means setting a color-a certain fill for the page. After the colon, you need to set the so called parameter color. And after it, put the code of the color itself. This method is good if you use it as a template. Prescribe it and save it, and when you need - set the color, put it on the page.
You can put, instead of a monophonic background,picture. If you want to know: in html, how to make a picture a background, then the operations need to do similar. Write tags, put body {background: link to picture}. We must remember that the picture itself, maybe anywhere. And on the website on the Internet, but it's best to create a folder in the root of the document. In the folder inside which all the information about the site page will be saved, you need to create one more - for the pictures. The operation will look like this:
<style> body {background: picture reference} </ style>
Now the picture you have chosen will be the background of the entire page of the site. We hope that you understand how to make a background in html. Just try it and it will all work out!